本文最后更新于 1784 天前,其中的信息可能已经有所发展或是发生改变。
效果分析
- 一张小图,一张大图
- 图片大小等比进行计算
结构分析
- 页面结构
- 技术点
- 事件捕获
- 定位
- 相关位置计算
- 。。。
要用到的知识点
事件相关
- onmouseover :会在鼠标指针移动到指定的对象.上时发生。
- onmouseout :会在鼠标指针移出指定的对象时发生。
- onmousemove :会在鼠标指针移动时发生。

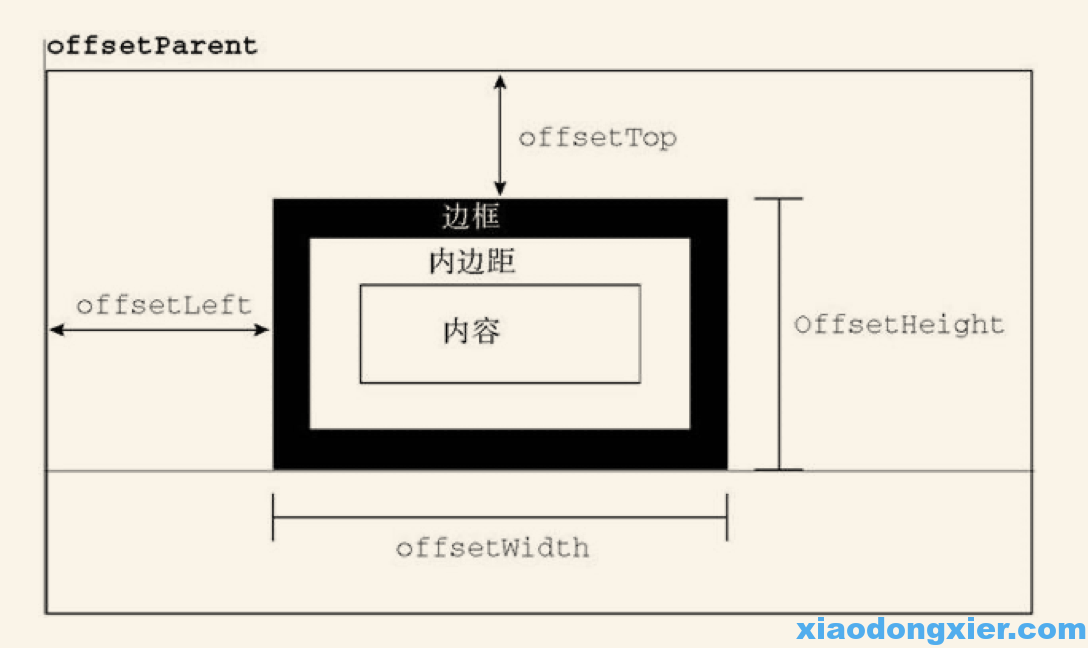
- offsetLeft:元素在左外边框至包含元素的左内边框之间的像素距离。
- offesetTop:元素在上外边框至包含元素的上内边框之间的像素距离。
- offsetWidth:元素在水平方向上占用的空间大小,以像素计。包括元素的高度、(可见的)垂直滚动条的宽度、左边框宽度和有边框宽度。
- offsetHeight:元素在垂直方向上占用的空间大小,以像素计。包括元素的高度、(可见的)水平滚动条的高度、左边框高度和右边框高度。
- even.clientX
- even.clientY