浏览器自带的打印功能很早之前就有了,所以基本所有浏览器都支持。 我们通过 window.print() 、document.execCommand('print’) 、页面右键菜单打印等方式都可以调起打印。 不同浏览器的区别:在Safari和Chrome都会弹起打印预览的窗口,FireFox没有预览而是直接让你选择打印机,OSx下可以通过预览PDF…

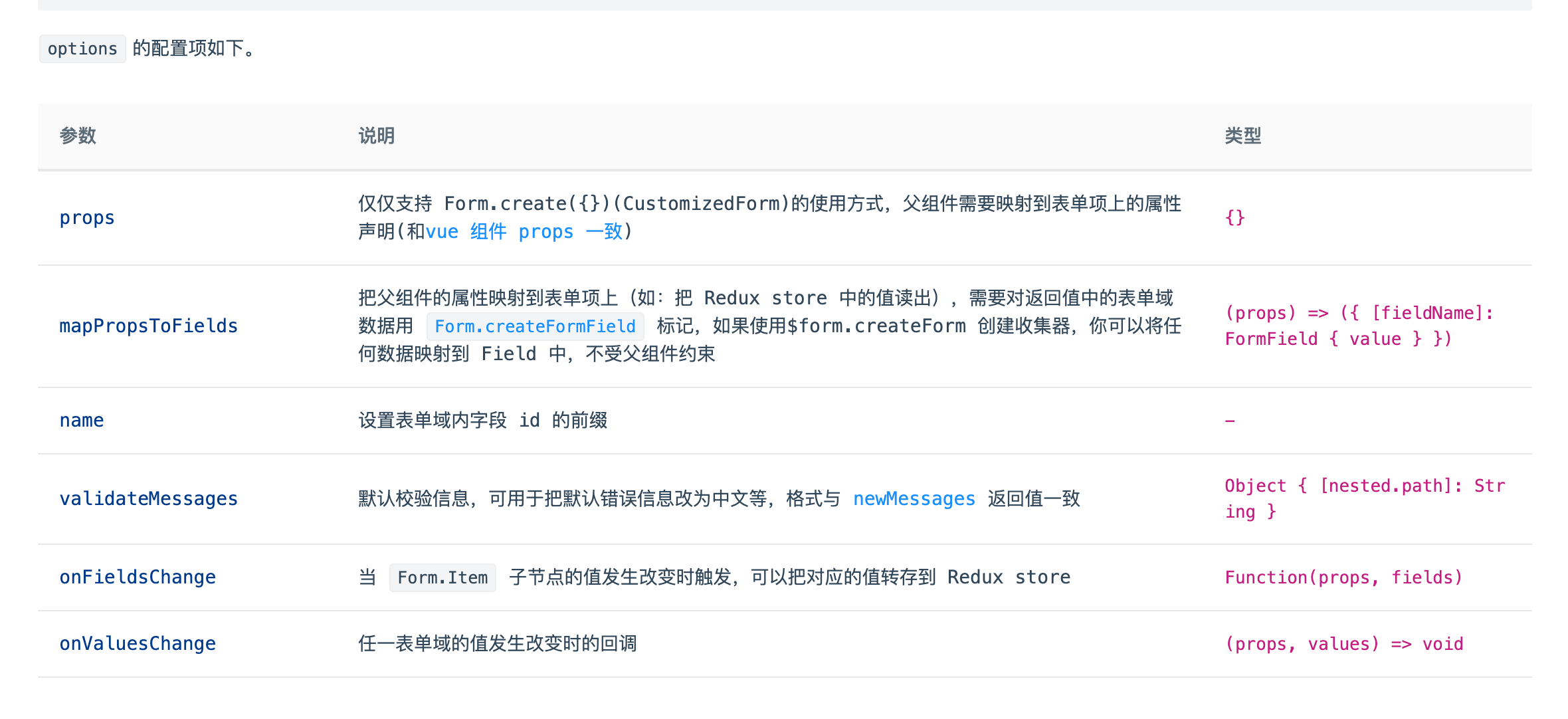
Form表单不支持双向绑定,不能使用v-model? 官网描述 第一、我们不推荐在 Form 中使用双向绑定,同一份数据可能在多处使用,如果使用双向绑定,那么数据的修改会同时同步到各个组件,但这并不是我们想要的, 你应该在表单提交成功或失败或确认时同步数据,使用非双向绑定的表单,你会拥有最大限度的控制数据修改/同步的权限。 第二、如果你不使用表单的…
后端返回文件流,vue下载到本地 请求时需要设置 responseType: "blob",否则下载pdf文件打开会为空 操作 必须 responseType: "blob",不然下载的pdf为空白 // getDownFile export function getDownFile (url, parame…

vue 路由传参的使用场景一般都是应用在父路由跳转到子路由时,携带参数跳转。传参方式可划分为 params 传参和 query 传参,而 params 传参又可分为在 url 中显示参数和不显示参数两种方式,这就是vue路由传参的三种方式。 params 显示在 url (需要配置路由信息 /:id,刷新页面参数不丢失) 不显示在 url (没有配…
Promise fetch 返回的就是 Promise // fetch就是异步函数 fetch("http://127.0.0.1:4523/m1/2751993-0-default/project/list") .then(function (response) { // console.log("response…

一、JeeSite JeeSite 最开始(2013年)是从 Java 内容管理系统、快速建站的需求开始的,那时候有挺多人宣称 JeeSite 太简单,分分钟写一个。JeeSite 不断迭代,加入了在线代码生成、在线流程设计等功能。2019年全面升级,基于 Spring Boot 框架重构,开始丰富更多内置功能,在线等定时任务,SaaS 多租户…

Ant Design: https://next.antdv.com/components/overview-cn Ant Design Pro :https://beta-pro.ant.design/docs/faq-cn 区别官方解释:https://pro.antdv.com/docs/faq Ant Design Pro 是基于 Ant …

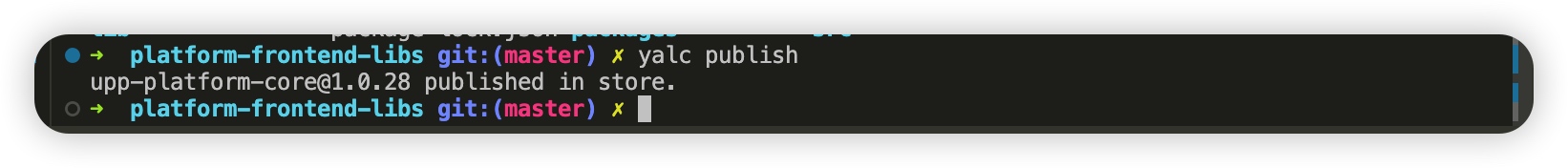
背景 在项目开发过程中,我们会通过用 HRM(Hot Module Replacement) 热更新来让我们修改的代码在浏览器中快速看到效果,来验证我们的代码是否正确。但是当项目开始慢慢变大,为了提效、跨项目复用等,我们会去拆分一些通用的 NPM 模块。对于拆分出来的 NPM 模块随着业务场景的变化、技术的发展等因素 会对其进行优化或者重构,但因其…
在日常应用场景中,可能会遇到这么一个情况,需要判断用户是否完整的观看完了一部视频,在这个场景中,和视频相关的事件大体涉及到几个部分,获取视频长度,视频开始播放,暂停播放和播放结束,下面来看下如何通过JavaScript来监听获取视频的这几种状态。 (1)html页面视频标签大体如下 <video id="video" co…

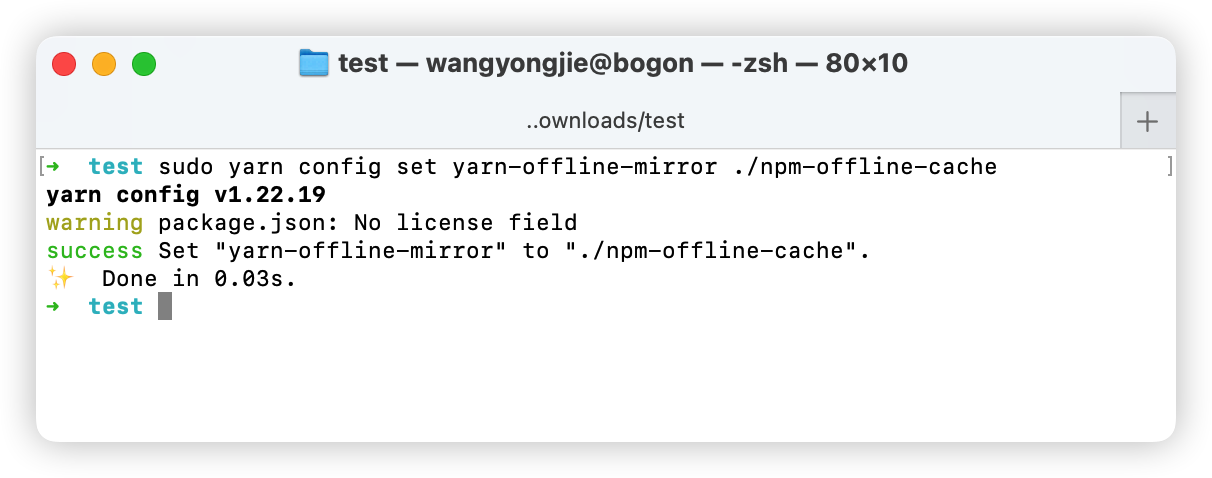
常规的npm在有网环境下进行项目依赖的下载是没问题的 但是开发环境为内网/离线开发的时候,当要把项目全部压缩打包或者直接拷贝到内网的时候,会出现 文件名/路径过长 文件比较碎,文件数量巨多,解/压缩极慢 出现个别依赖文件压缩/复制失败,最终导致项目文件缺失,出现内网环境无法运行等问题 整体思路为通过Yarn部署离线npm仓库 一. 无网安装yarn…